


So, let's have a date picker field in a form first: Similarly on selection of any date from 2nd calendar, date can be. One default date is there for the first calendar, on selection of any date from first calendar the same date is set for the second calendar by using change event. jquery ui datepicker setDate not working properly. These are obvious dates in the past, dates when the given room is occupied, and probably dates you have selected to be on holidays. Demo of default date and set date for Calendars using JQuery. When handling hostel reservations you will have some dates that shouldn't be selectable. For example, if the format contains only a time portion, the date is reset to todays date. The user will be able to change the selected date range. The DateTimePicker value is parsed when the user changes the content through typing. Hi, The following set my two input range to today's date: ('fStartDate, fEndDate'). Allow the user to select a date range into the same date picker.If I open datepicker with the wrong date and change it to 9 of june manually, the HTML input value doesn't change, and the datepicker begin to open correctly. These dates will be colored in different color and will not be selectable. the year is respected, but day and month are switched on first datepicker openning (and so on, if I don't change the input value with datepicker menu). In this tutorial we'll discuss tweaking the jQuery UI DatePicker in a way that allows two things:

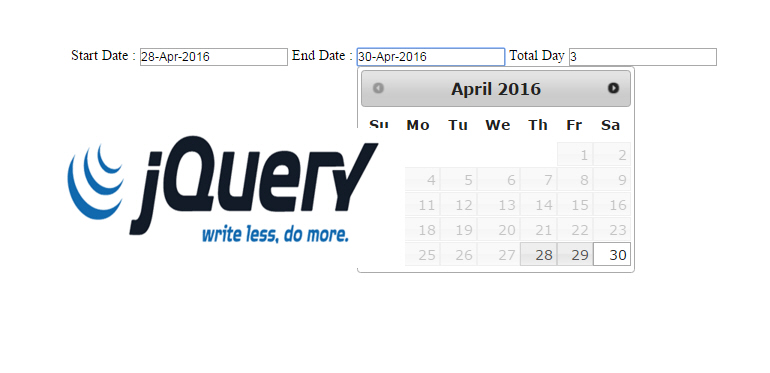
We'll share what we learn from them in a set of tutorials. setDate show widget Events The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. its super annoying because after that the page is zoomed and some content is clipped off making the mobile interface chopped off. If you want the date to also show up in the box then you need to use setDate, that will show the date in the text box as well as make it the date that is selected when the datepicker is shown. When i'm creating my model bill i have an attribute called. When i open the datetime picker to select a date (ON MOBILE), it zooms the page ever so slightly (chrome 4.4.2). JQuery UI Datepicker shows wrong date when Editing model on Rails. While working on our plugin we are constantly meeting interesting challenges. hi guys - not sure if its relevant here, but im opening the datetimepicker in a bootstrap modal. $("#date_picker1").Show Unavailable Date and Select Date Range $("#date_picker2").datepicker("setDate",var_setDate ) Var var_setDate = $(this).datepicker('getDate') easily add buttons and other options for navigation. DEMO : Difference in day between two calendar dates →.Selection of Date with fixed duration →.Similarly on selection of any date from 2nd calendar, date can be set for 1st calendar by using change event. One default date is there for the first calendar, on selection of any date from first calendar the same date is set for the second calendar by using change event.


 0 kommentar(er)
0 kommentar(er)
